How do you attract eyeballs online?
If there’s one thing that can help build your rockstar digital presence, it’s having a unique visual identity.
This is how I do it.
Let There be Spark
First, we need an awesome tool.
There are tons of tools out there, but when I say awesome,
I meant free.
Introducing Adobe Spark. <applause>

Why Spark?
- Mobile and Web
Projects are automatically synched. Create anytime, anywhere. - Easy to use
Photoshop skills not required. - Adaptation
Your artwork magically resized to several social media platform dimensions. - Free, free and free
A free app with free resources. What more can you ask for?
There’s just one caveat: Adobe Spark does not allow you to add your logo mark. Plastering logo marks everywhere is old school. Online users don’t really care about fancy logo marks. They care about finding your brand in the digital space. A hashtag or a web url actually works better.
Now, let me illustrate how to create a post image using my workflow. Let’s get started!
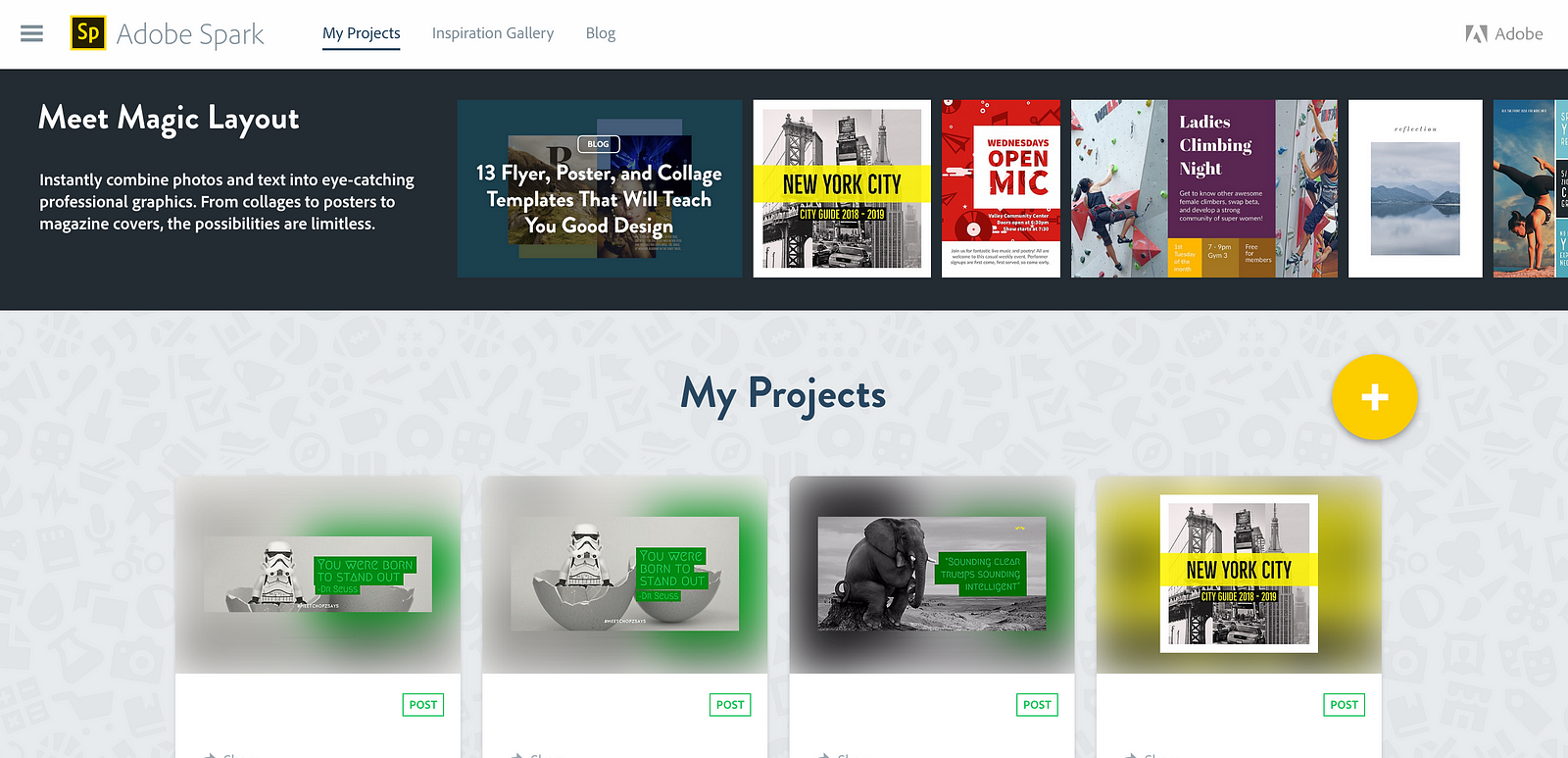
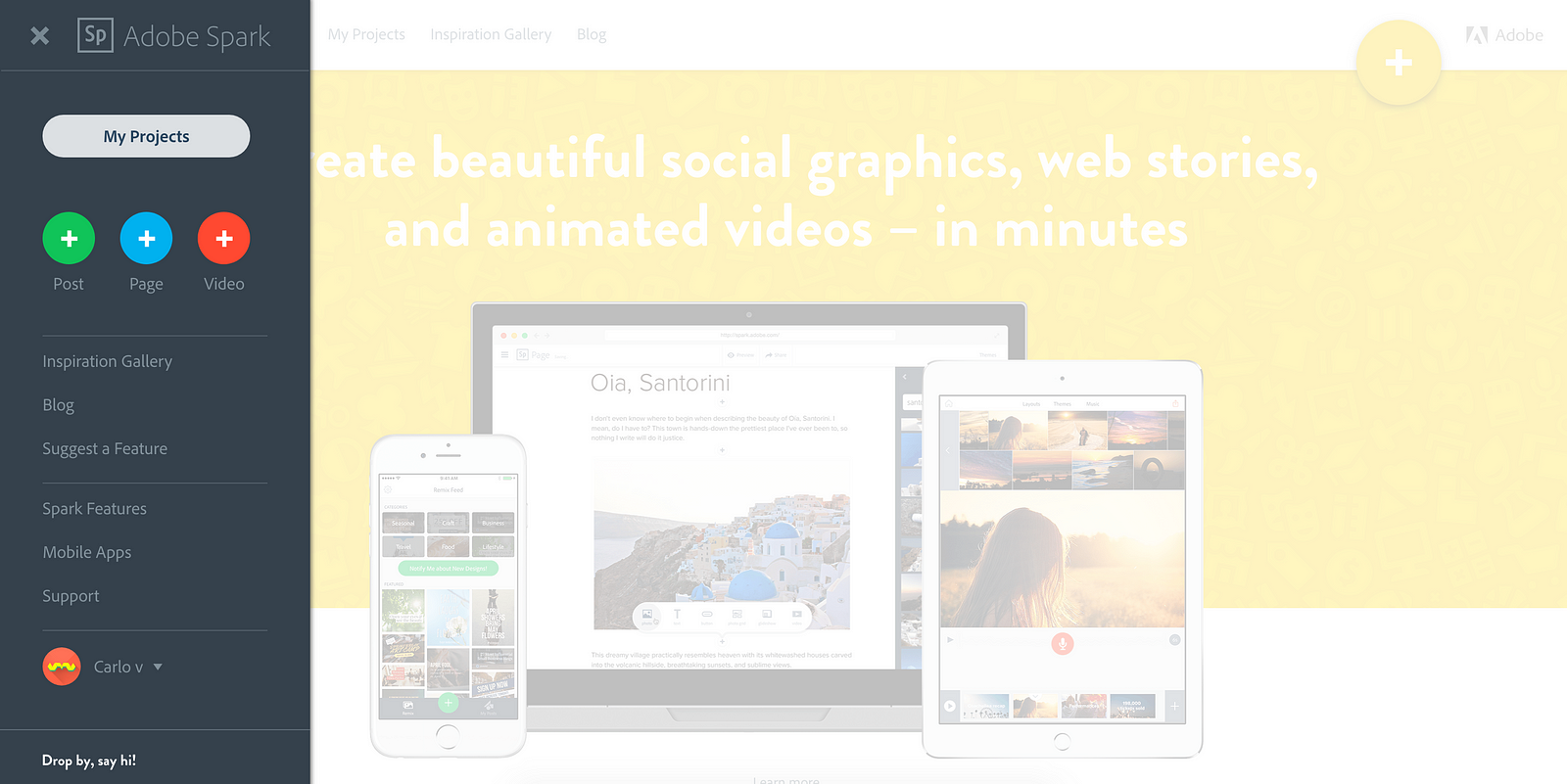
Step 1: Create an account, start a project
Create an account without signing up for a subscription.
Did I mention it’s free?
Press the menu icon (top left).

Press “Post”(green button with a plus sign)

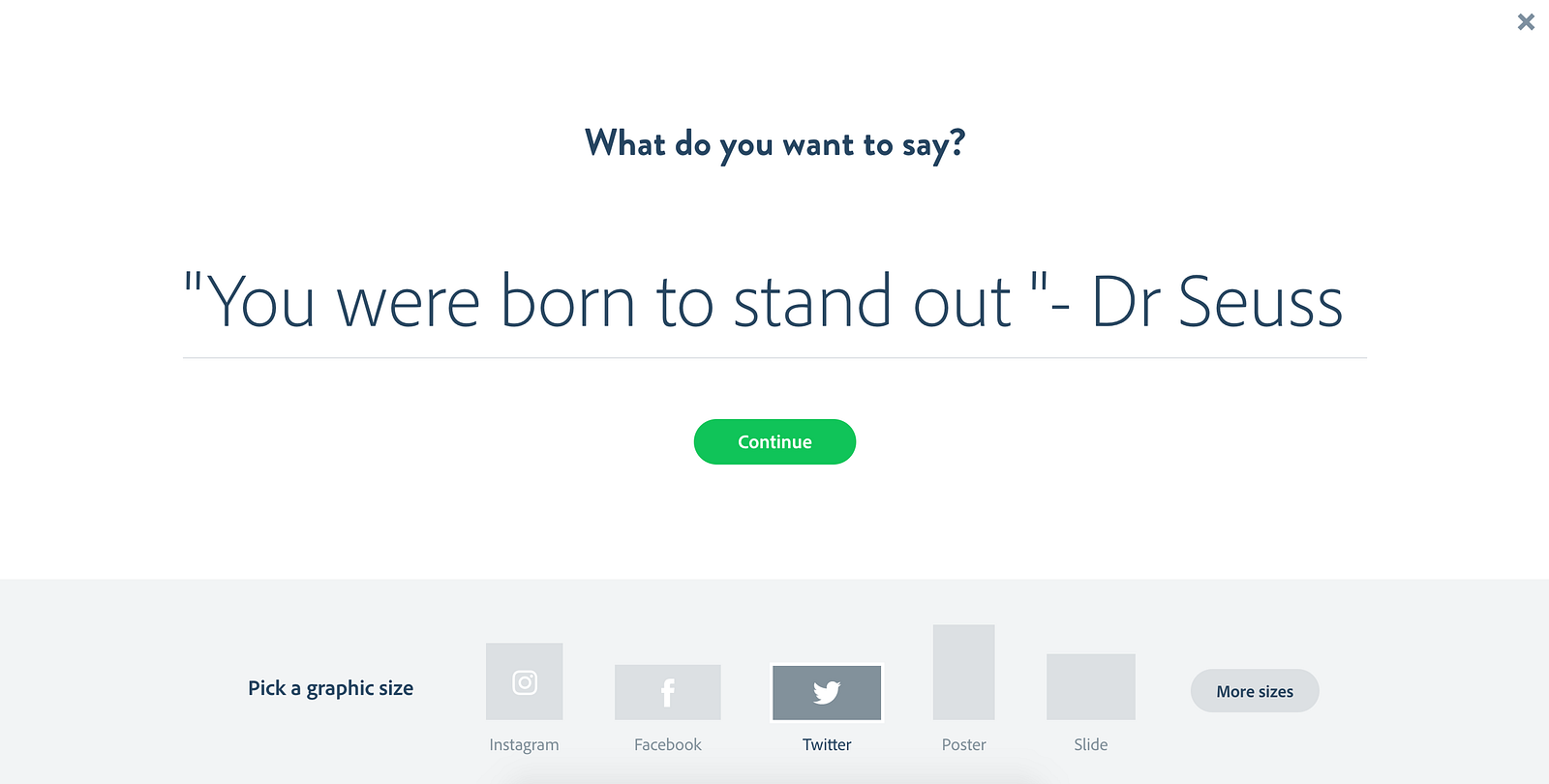
Step 2: Key in your message and choose a format
Add in your message and choose a graphic size
My Message
“You were born to stand out”- Dr Seuss
My Graphic Size
Twitter (2:1)

Press Continue.
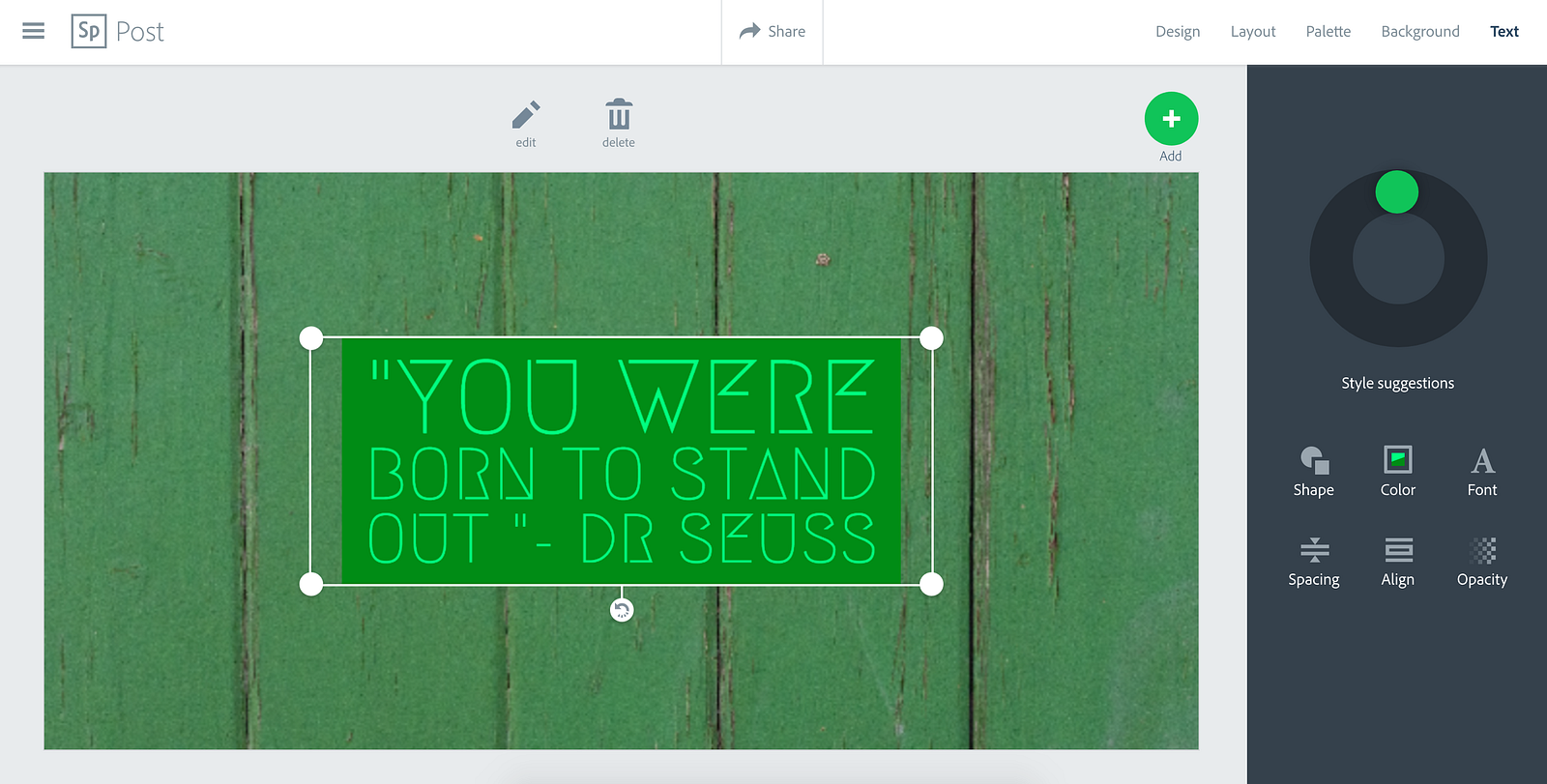
Step 3: Choose your colours, fonts and photo
Combine photos, photo filters, fonts, colours and layout styles to create your unique visual identity.
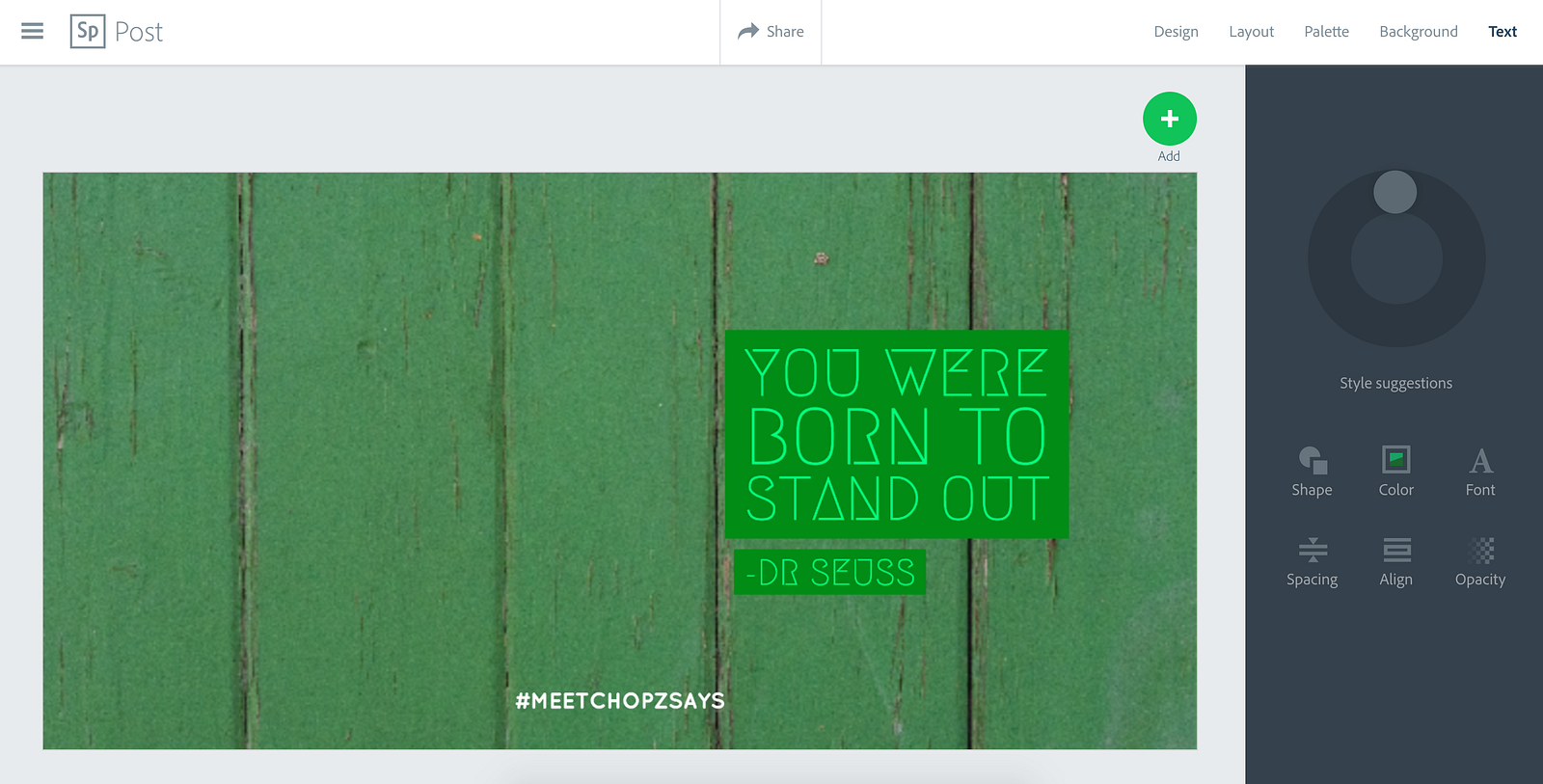
Press Text (top right).
Play with the options below (Shape, Colour and Font)
My combo
Font: Megrim
Color: Green
Shape: Rectangle bars

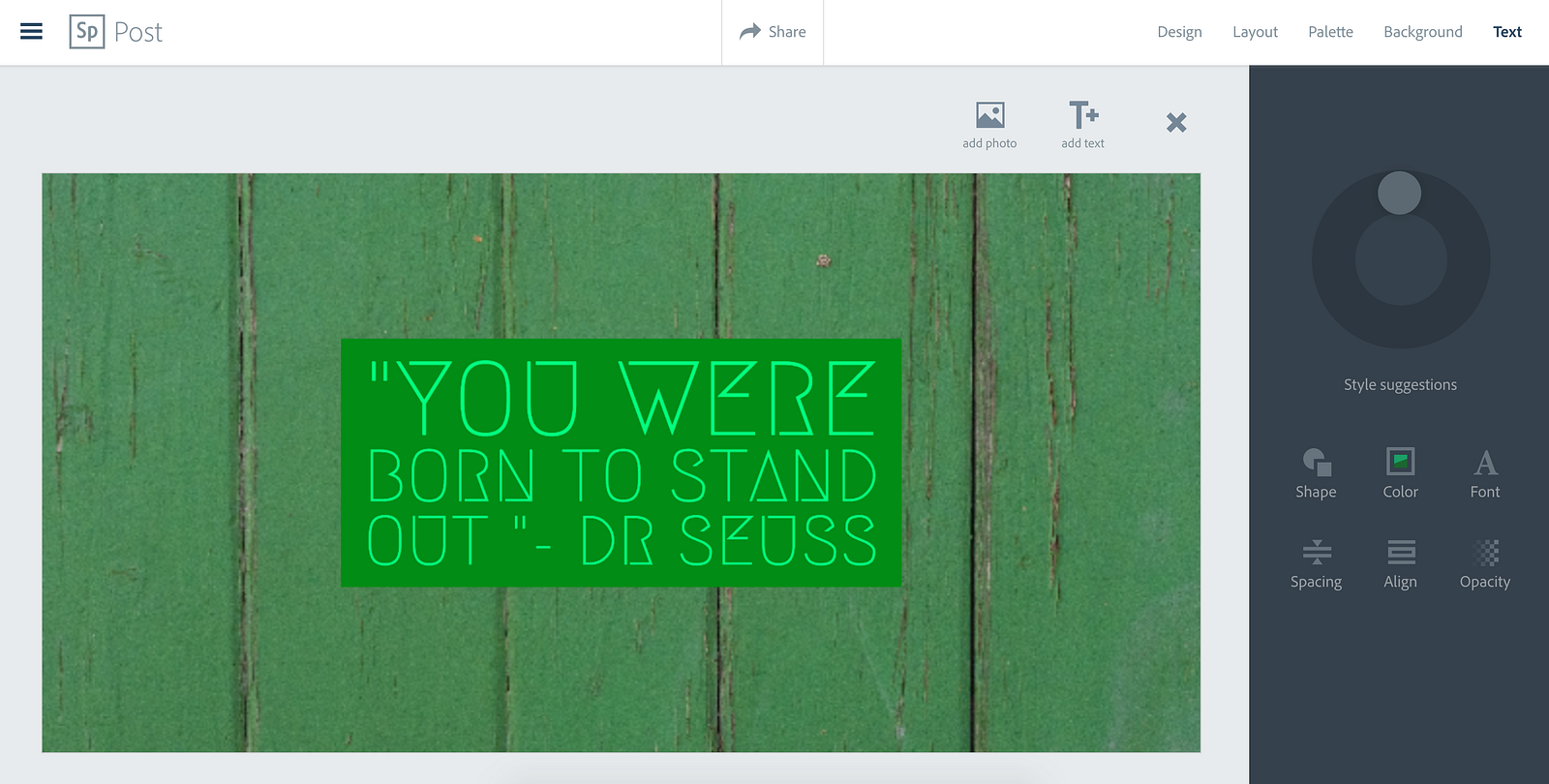
Step 4: Add a hashtag
Add a hashtag to functionally extend your brand reach.
Refer to Step 3 screen:
Press Add (Green button with plus sign).
Press add text (“T +” icon).

My hashtag
#meetchopzsays

Step 5: Choose a background photo
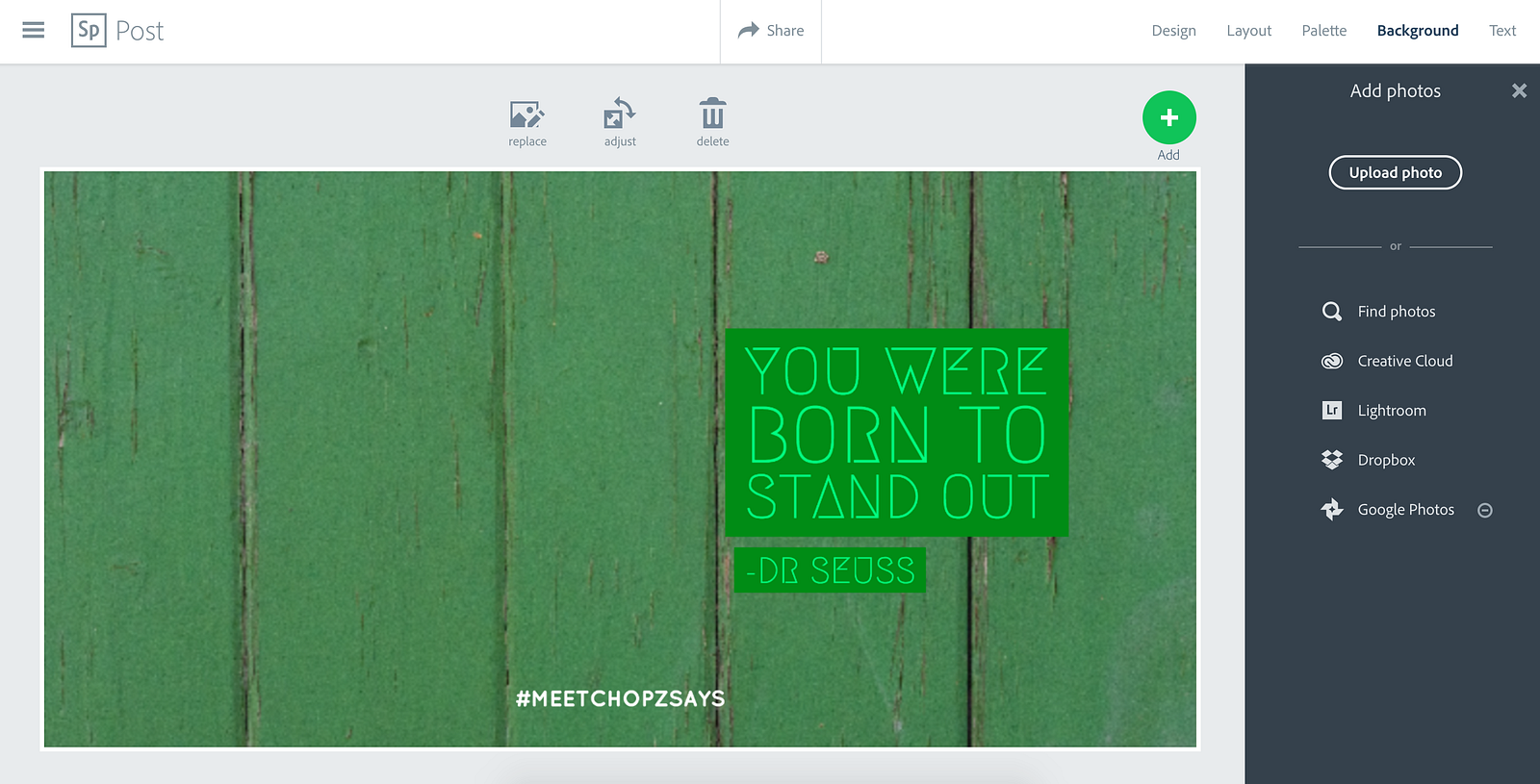
Add/Change a background photo.
To change the default background photo; tap into your artwork.
Press replace (image+pencil icon).

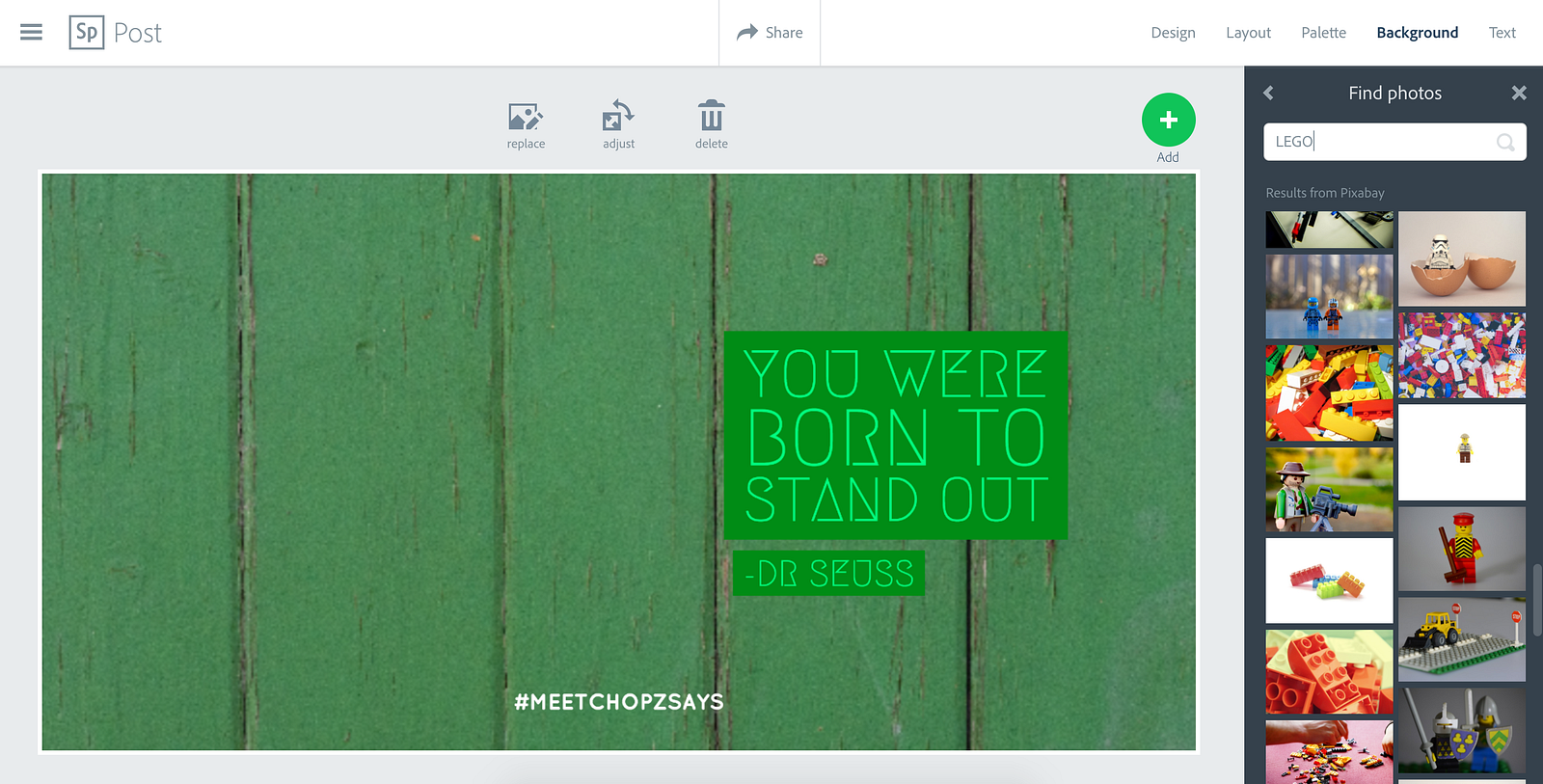
Press Find Photos (magnifying glass icon) on the side panel.
My search keyword
“LEGO”

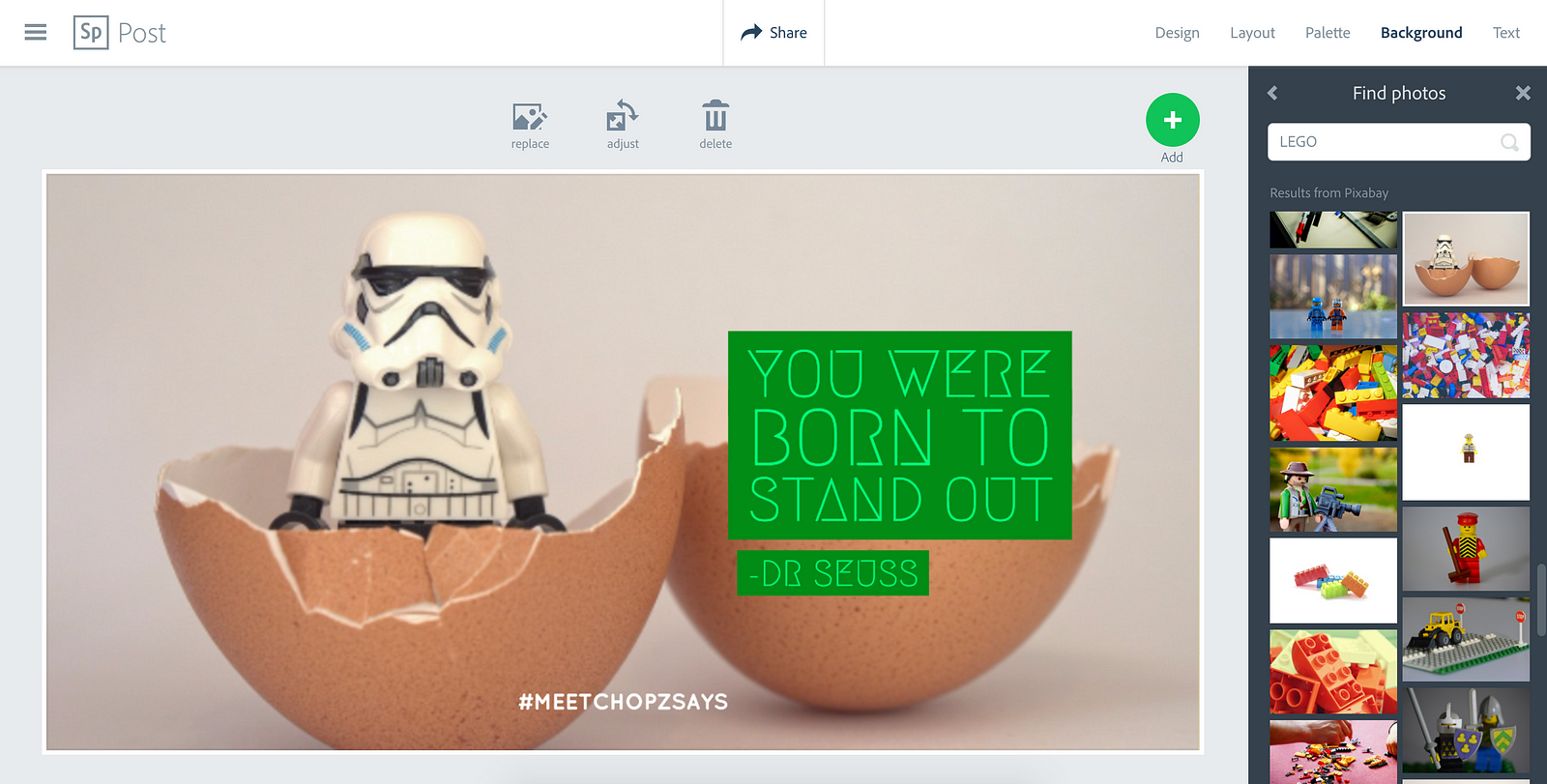
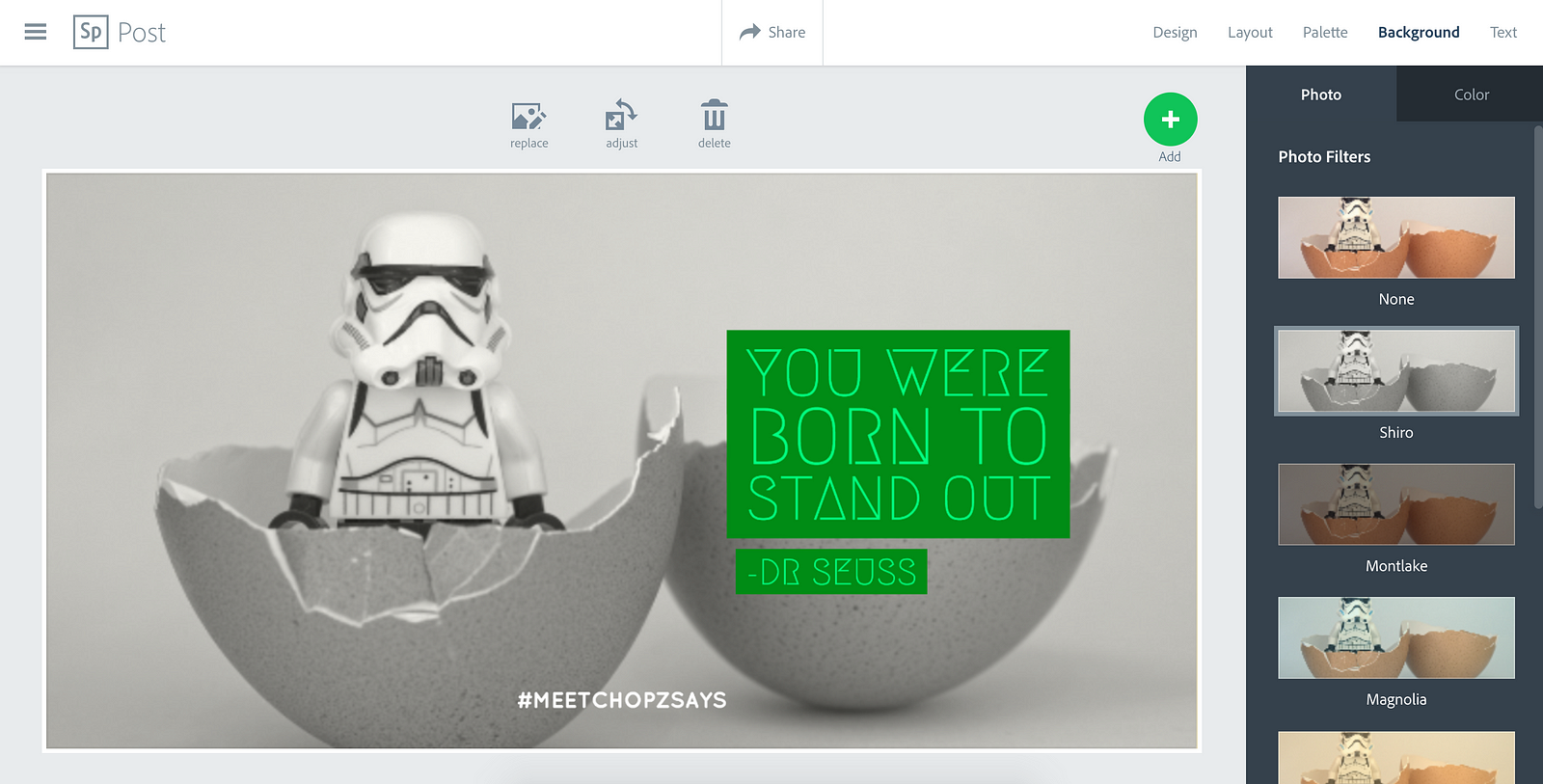
Choose eye-catching photos that match your message

Press X(close). This will display the filter options.
My photo-filter
Shiro

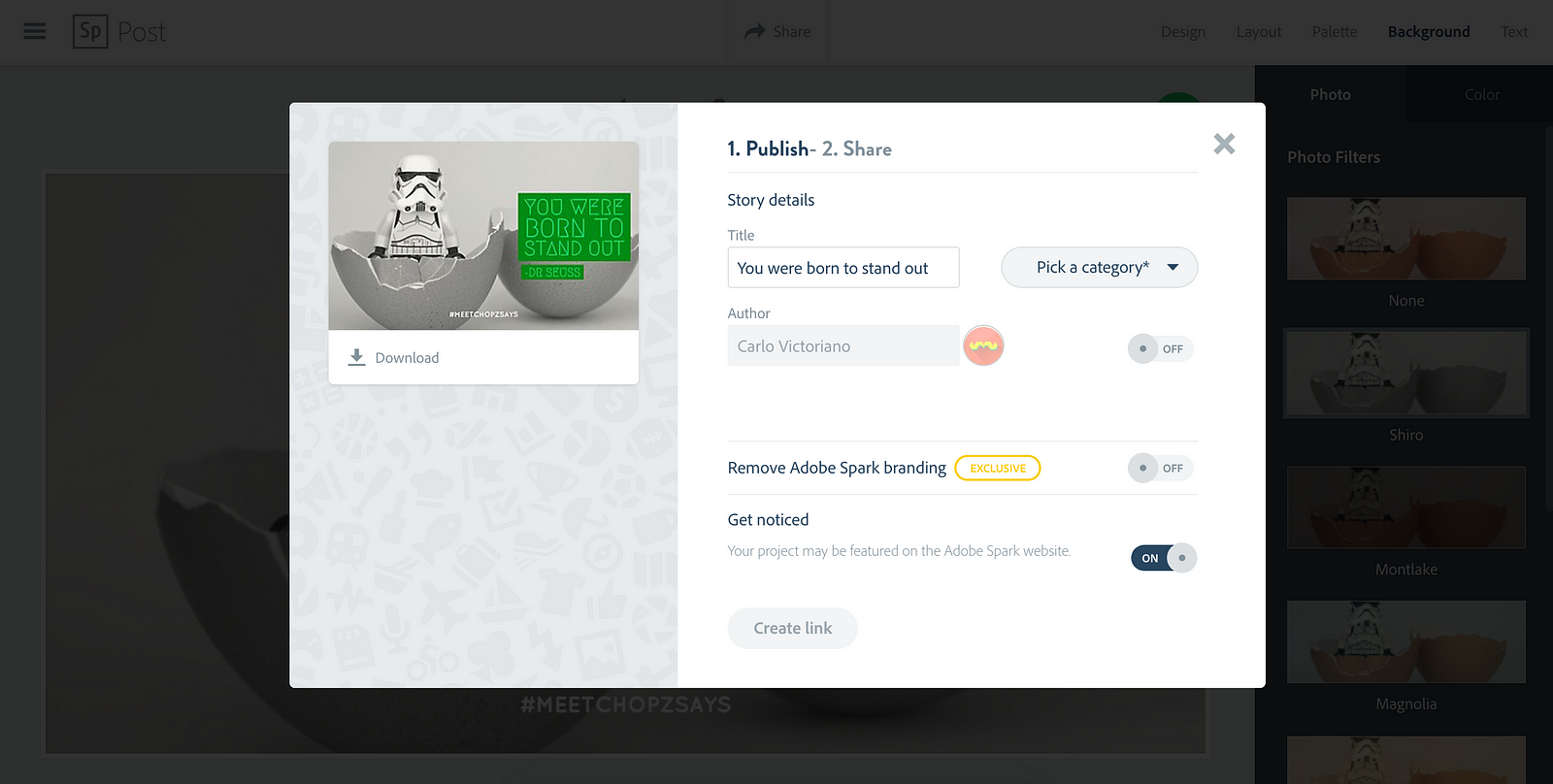
Press Share.
Then Download.

Done.
Note: It’s easy to remove the Adobe Spark branding, find out here.
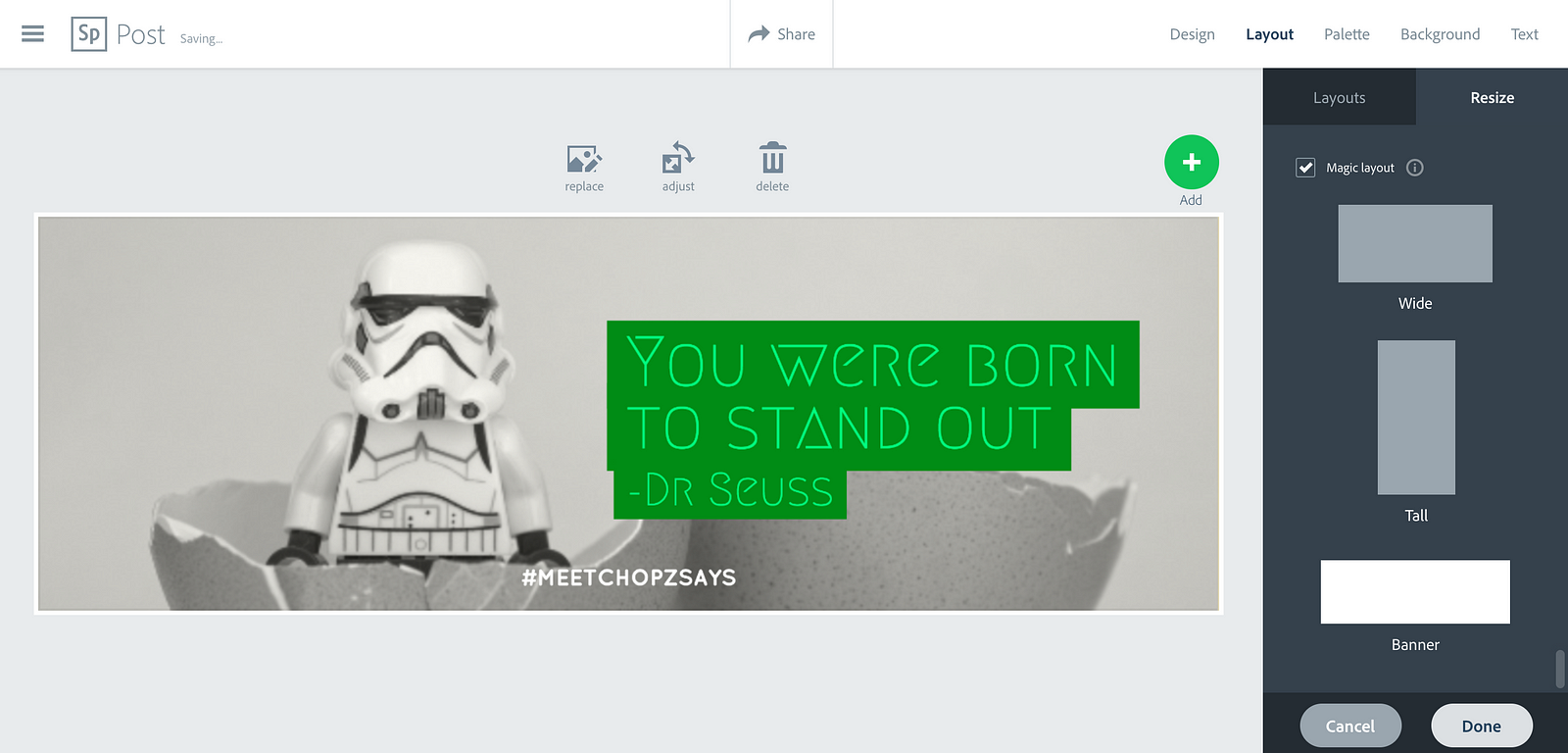
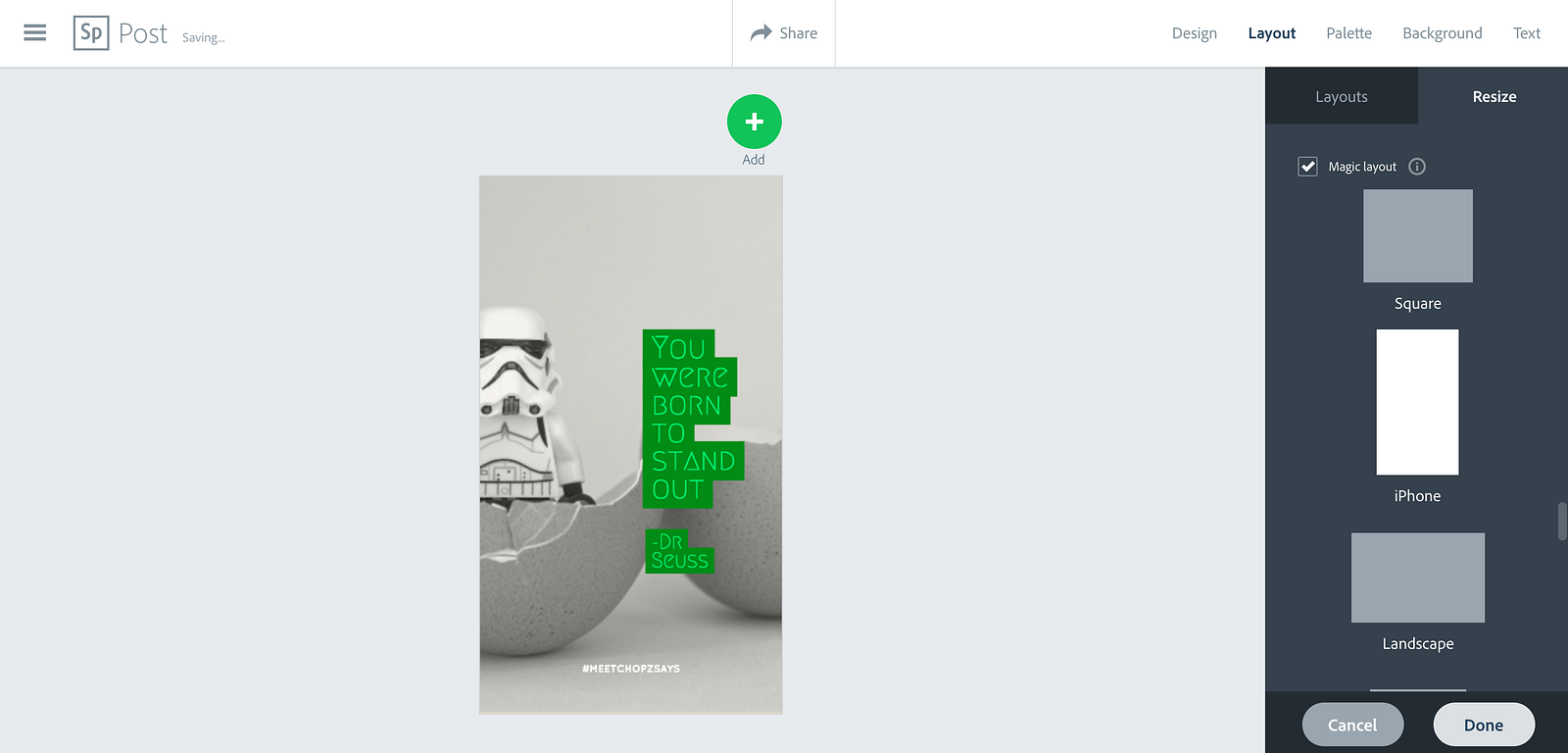
Step 6: Resizing for other platforms
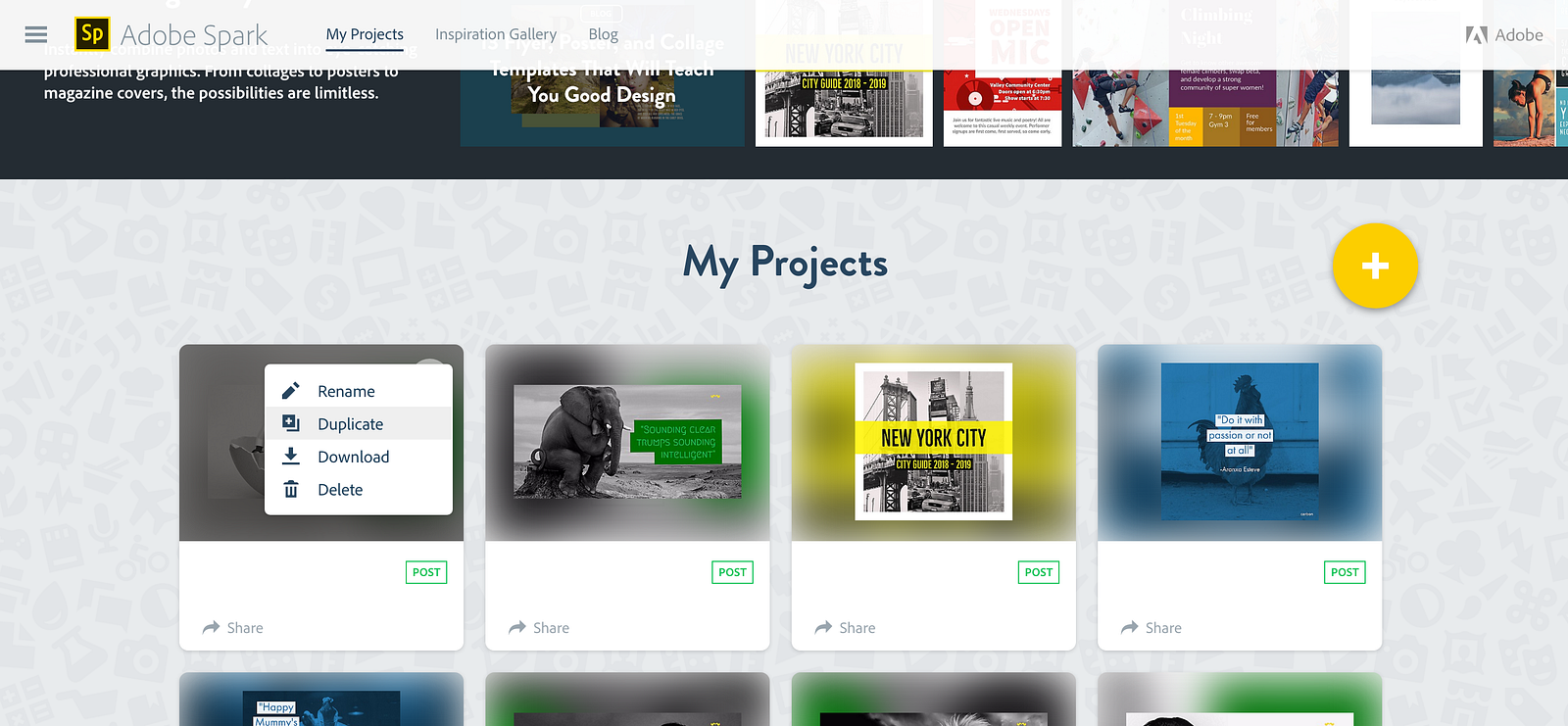
To create for other platforms, all you need to do is duplicate your project.
Press Duplicate.

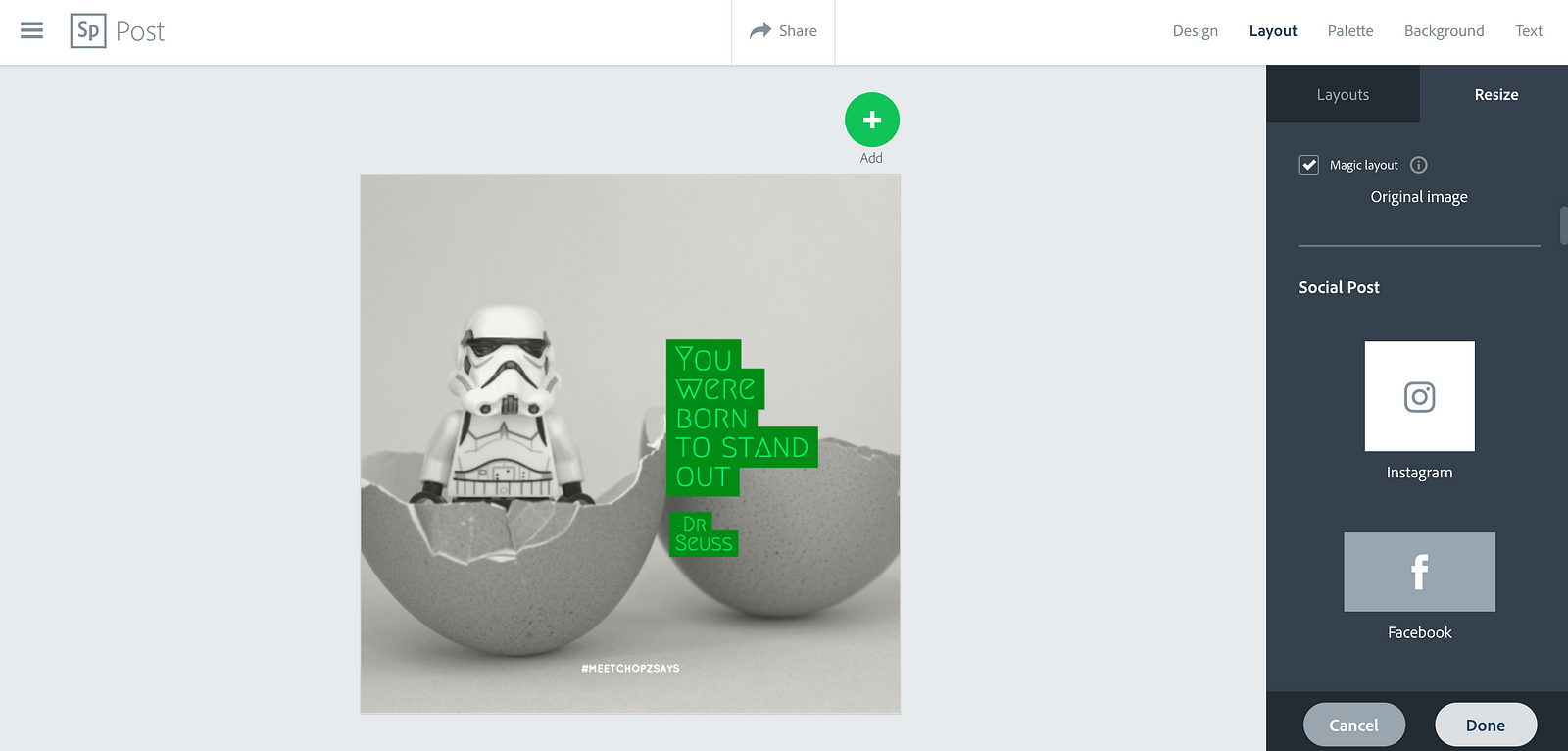
Press Layout. (upper right)
Choose a platform under “Resize” tab and Spark will layout your artwork magically!



That’s all there is to it. Six steps in 4 minutes.
Blasting my visuals now into digital space.
This article was first published on Medium.